How I design client websites using Squarespace - the website process demystified.
Have you ever wondered what goes into creating a website? In order to meet deadlines and objectives there needs to be a good process in place.
You might be taking your first steps into a web project and feeling a bit overwhelmed by it all, don’t worry!
Here I show you how following a vigorous website design process is crucial to the successful completion of every project I do, and is the key to keeping my customers happy.
Over the years, I’ve honed and adapted the way I work, used different tools and apps along the way, but here I outline my current web design process from initial requirements gathering through to launch.
1 - Website Worksheet
I send prospective clients a website worksheet to gather all the project requirements; including target audience, website goals and a rough outline of how many pages are required.
At this point I ask the client about how much content they have for their site, including branding, page text, high resolution images, video etc.
I have great resources and contacts to help with planning website content (including my Website Strategy Workshop) but it is vitally important that all website content is handed over to me, as part of the client homework, prior to the start of the project. This helps keep my work schedule on track and make sure I meet my client’s launch date.
As a rough estimate an average 5-10 page website can take 6-12 weeks, depending on the complexity.
2 - Proposal/Contract/Deposit
From the website worksheet feedback, I am able to formulate a cost for the project, a time schedule and my next availability. Once accepted, I send out an online contract to sign and an invoice for the deposit payment. This deposit payment secures time in my calendar.
3 - Layout Design
This is where it all starts to get interesting!
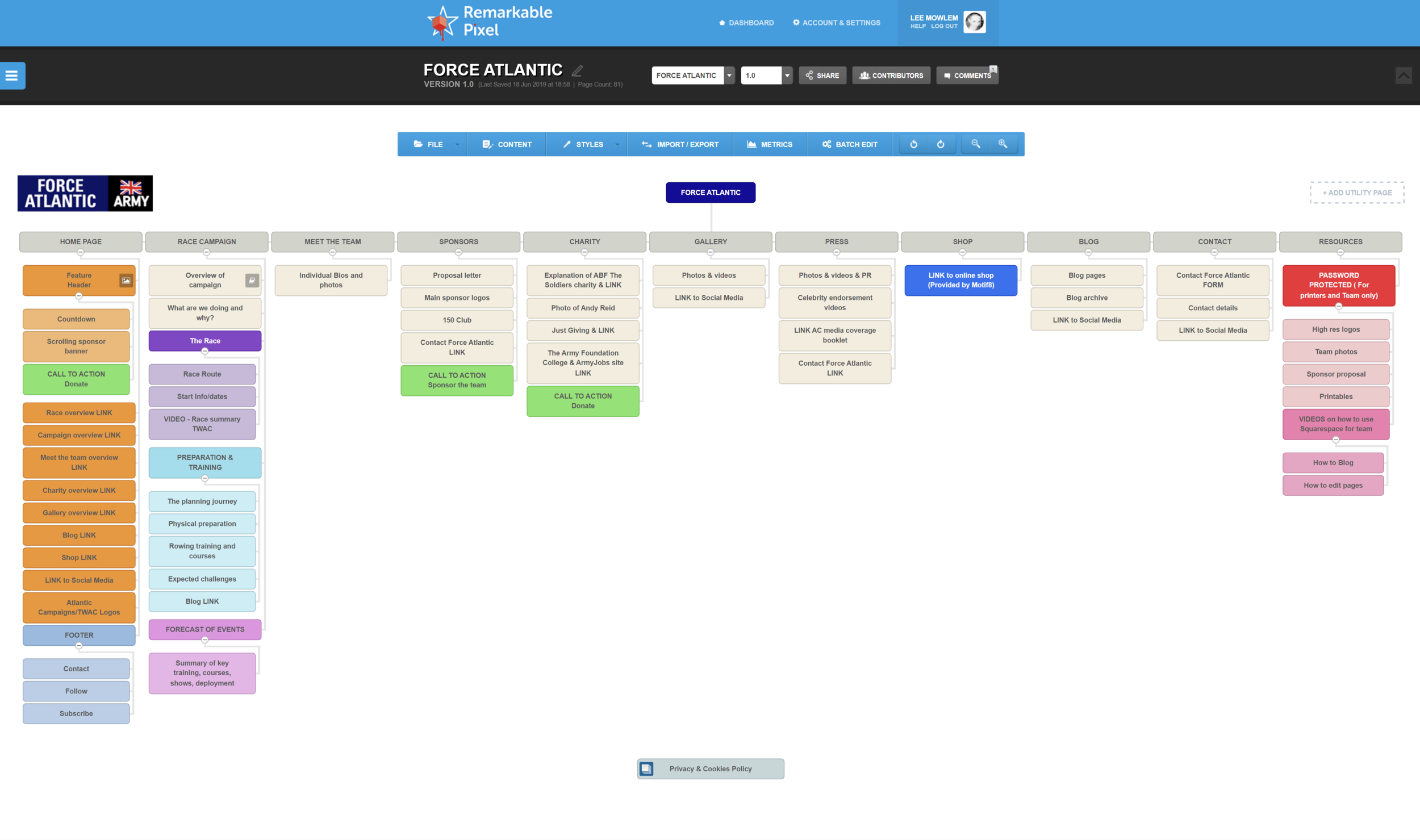
I use an App called Slickplan to do the sitemapping (layout/wireframe), based on the information my client provides in their website worksheet, which allows me to plan how the site will function.
Here, I list the pages, determine which ones will be included in the main navigation and which will be unlinked, plus add calls to action on each one to create a flow for users moving through the site.
This is a great way for both my client and myself to view, play about with, and agree upon a layout that works to meet the clients’ website goals.
CONTENT GATHERING
In the client homework, I also ask my clients to add files to folders I have created on a Google Drive with the content they want me to include on their website. Typically, this will be Text Content> Home Page, Photos>Home Page, Branding>Logos etc
Not only does this make things easier on my end, but it helps my clients organise the information from their end too.
4 - Create A Squarespace Trial Site
I love Squarespace for all my websites! Squarespace offers a 14-day free trial to anyone interested in setting up a website on its platform, which is great from a web designer perspective because it allows me to create a website draft without the client having to purchase anything from the outset.
This website draft site is situated on my own Squarespace account/dashboard for three reasons:
First, using my account allows me to access all of my client sites at a glance instead of having to remember each client’s login details for their individual sites.
Second, I like to shy away from asking for passwords and logins where I can, just to protect my client’s privacy and maintain trust.
Thirdly, as I am a Squarespace Circle Member, my clients have access to discounts and with my profile added as Admin/Contributor to my clients’ site, discounts are automatically applied on purchase of Squarespace hosting plans.
When I’m working with clients who already have a Squarespace site, trial sites allow me to experiment with the layout and change up the design without messing up or taking down their current site in the meantime.
And for the clients who are transferring over to Squarespace from other platforms like WordPress or Wix, a trial sites allow me to demonstrate what Squarespace is capable of before the client makes the switch.
5 - Customise The Design
CHOOSING A TEMPLATE
I’m able to narrow down the options fairly quickly. I usually have a template in mind from the very start, based on the information the client has provided in their website worksheet and what has been agreed to in the layout design.
Squarespace has different categories for templates (businesses, portfolios, restaurants) which allows you to sort through them, but I never let those suggestions hinder me from using one of the templates (if a template is listed under “restaurants,” I won’t rule it out). I focus more on the layout and functionality of each template and take a peek at the feature index of each one to see what it’s capable of and determine whether it’s a good fit for my client.
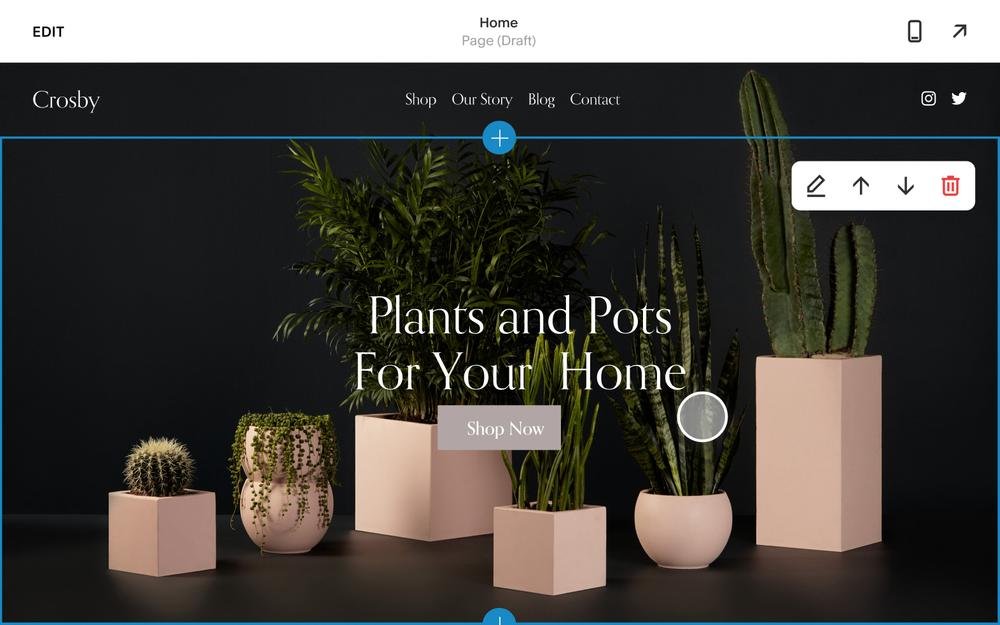
CUSTOMISING THE TEMPLATE
When I have a framework laid out with the pages and navigation, I add my client’s logo to the site and make adjustments to sizes, fonts, and colours in the Style Editor.
Squarespace allows users to preview the changes they are making as they’re making them, which is extremely helpful and saves a lot of time.
After the site is mapped out and adjustments are made to the Style Editor, I’ll often go back through and add buttons and other graphics to customise the site a little more and make sure it feel less like a standard template.
6 - Client Approval
Once I get to a good place with the design, I give my clients a preview by sending them a link to the trial site.
Squarespace automatically gives each trial site a unique Squarespace URL, but I prefer to customize the Squarespace domain to make it a little easier to remember. I’m able to update the built-in domain to my client’s business name instead, which makes the trial site seem less generic and one step closer to the launch.
After I receive feedback from my client, I continue to make revisions and tweaks until they approve the final design.
7 - Final Payment/Site Handover
If my clients are making the switch to Squarespace from WordPress or Wix, I add my client as an administrator.
After they create a Squarespace account, they can login to the backend of their site to upgrade it from a trial site to a paid site and set up the billing information.
Domains/Gsuite Email can all be purchased through Squarespace taking away the extra admin and hassle that can come with having these with 3rd party agents.
If my client already has a Squarespace site, I ask them to add me as an administrator so I can implement the new design on their pre-existing site.
I kindly ask for the final payment prior to adding my client as an Administrator/handing over the site to ensure that all parties are happy with the final website and that contractual obligations are met.
8 - Client Tutorial/Videos
After the website is all set up and ready to go, I meet with my client over Zoom and share my screen to show them around the backend of their new Squarespace website.
I demonstrate how to update the text on each page, add/replace images and create blog posts, How to connect their social media accounts, view their site analytics, or add items to their shop. Because Squarespace is so user-friendly and intuitive, the final consultation usually takes me about an hour.
I also provide a resources page (which is password protected for my clients use only) with a set of video tutorials bespoke to my clients site showing them how to edit their existing pages, create/edit blogs, create new pages. This is a great resource to refer back to.
All that’s left is to celebrate launch day!
9 - Check Ins
I like to check in with my clients 2-4 weeks and 6 months post-launch, to make sure they are confident with using their site, happy with its progress and that is meeting their business goals.
Summing-up
I hope that demystifies the process of creating a website? With a little planning, thought and content gathering (or a Website Strategy Workshop) a website can be yours in a couple of months, bringing in new leads or converting your audience to paying clients!
If you are interested in finding out more, book a FREE 30-minute Discovery Call and we can go through your web project ideas - no obligation.